Monday, October 12, 2009
Laptop Concept Development + Refinements
Sunday, October 11, 2009
Google Sketchup Laptop Series.
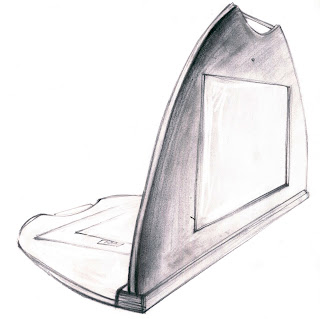
1. Double Screen. (Inbuilt Laptop Case, turns into a bag when fully closed).
*View chosen for final A3 Rendering.

2. Slim Design. Side View of Laptop.
3. LED Screen, Inbuilt Webcam & Drawing tablet + pen.
Keyboard on other side of tablet.

4. LED Screens, Inbuilt webcam and side speakers.
In-built case.
Mindmapping
1. Mind mapping Laptops + body interactions / affects by the product.
Mind map includes addressing features & function of Laptop design to be met for the final design. Features (New LED Screen technology, Inbuilt Touch screen facility, Motion hinges etc), and Function (Size- laptop+inbuilt case) & few ideas on rotation /its unique folds.

2. Research + Mind map Laptop's Function & Use.
Mind map addresses not only laptop's use/function (including energy usage, materials)
but also includes ideas on sustainability in laptop design.
Researching Laptops + Cases
1. Laptop Research.
Researching variety of laptop types, questioning form & style,
also stability & user-friendliness.

2. Fold able & Rotatable Laptop Research.
Researching variety of rotatable, fully fold able,
double screens types, multi-usage laptops.
3. LAPTOP CASES Research.
Researching variety of cases (inbuilt / separate), handbag types,
durable, waterproof, ergonomic & user friendly designs etc.
FINAL RENDERED A3 IMAGES
1. Final Rendered Side view of Laptop.
Used digital rendering (finished like effect), through gradients,
adding highlights, and use of shadows in Photoshop.

2. Final Rendered Frontal top view of Laptop.
Used digital rendering (brush tool effect), through variety of brush strokes/ styles,
light/dark effects, highlights etc and finally added typography in Photoshop.
light/dark effects, highlights etc and finally added typography in Photoshop.
3. Final Rendered Back view of Laptop.
Used digital rendering (finished like effect), through gradients,
adding highlights, shadows & logo (text/perspective)
Saturday, October 10, 2009
Monday, August 17, 2009
Datum- Final 3D Texture
Rhythm- Final 3D texture
Figure-Ground-Final 3D Texture
Hierarchy-Final 3D Texture
Contrast-Final 3D Texture
Asymmetry-Final 3D Texture
Symmetry-Final 3D Texture
Composition- Final 3D Texture
Repetition-Final 3D Texture
Sunday, August 16, 2009
Proportion Final 3D Texture
Saturday, August 8, 2009
Repetition- Original 2D Patterns.
Rhythm- Original 2D Patterns.
1. Chosen 2D Rhythm Pattern.
Through repetition of circular forms, layering and
placement of it, alongside positive/ negativer
spaces, creates an effect of Rhythm.

2. Created Rhythm, through constant repetition of
angular blocks + lines pattern. Also emphasized it
with positive & negative pattern.

3. Rhythm created through repetiton of
angular forms in particualr manner.
Also dominated with lines & blocks.
Proportion- Original 2D Patterns.
Composition- Original 2D Patterns.
1. Chosen 2D Composition Pattern.
Composed the curved pattern in center,
with dominating line pattern on top.

2. Through placement of V shaped pattern along page,
also with the continuous slanting lines creates Composition.

3. Composed variety of patterns in bottom center.
On top center, composed traingular / rectngular forms.

Hierarchy- Original 2D Patterns.
Contrast- Original 2D Patterns.
Subscribe to:
Comments (Atom)